Сочетание цветов в макияже. Шпаргалка для начинающих: Колористика в макияже!
Сочетание цветов в макияже. Шпаргалка для начинающих: Колористика в макияже!
Поговорим о колористике в макияже, это один из насущных вопросов каждой девушки - как правильно подобрать нужные оттенки именно для себя и не ошибиться! В этом нам поможет книга Йохансона Иттена "Искусство цвета" - и его цветовой круг - в котором он все доступно указал)
Начнем)
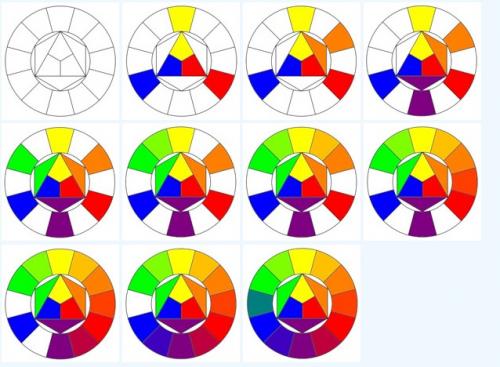
Существует 3 основных цвета - желтый , синий и красный - эти три цвета составляют круг первого порядка - эти цвета мы не можем получить смешивая другие цвета - это чистые цвета!
Круг второго порядка- смешиваем желтый+красный = получается оранжевый , красный+синий=получаем фиолетовый и желтый+синий= получаем зеленый - это цвет получились при смешивании двух цветов. и в итоге получился круг второго порядка в котором участвует уже 6 цветов.
И теперь мы создадим цветовойкруг третьего порядка- 12-и значный цветовой круг.Помимо 3-х основных цветов первого порядка (синий,желтый и красный) и 3-х смешанных цветов второго порядка (оранжевый, фиолетовый и зеленый) в общем круге = мы смешиваем - зеленый+желтый = получаемжелто-зеленый, желтый+оранжевый= получаемжелто-оранжевый, оранжевый+красный=получаемкрасно-оранжевый, красный+фиолетовый= получаемкрасно-фиолетовый, фиолетовый+синий=получаемсине-фиолетовый, синий+зеленый=получаемсине-зеленый- теперь у нас готов полный 12-и значный цветовой круг.

Теперь собственно говоря мы поговорим о цветах которые контрастируют друг к другу и которые являются дополнительными друг к другу. Они находятся на цветовом круге - друг напротив друга.
Если мы хотим подчеркнуть цвет глаз - то мы играем как раз таки с контрастом двух цветов!
- Если у нас синие глаза - на против синего стоит оранжевый - что такое оранжевый цвет в тенях -производные от оранжевого - это все оттенки коричневых и бежевых теней - оттенки нюд - эти теплые оттенки подчеркивают синеву глаз.
- Если у нас зеленые глаза - на против зеленого стоит красный - в таком случае нам нужны тени в которых содержится красный пигмент - тем самым такие оттенки подчеркнут зелень глаза - это могут быть бордовые, лиловые, пурпурные оттенки.
- Если у нас карие глаза - вспомним что коричневый это производный от оранжевого, соответственно напротив оранжевого цвета стоит синий цвет и именно синие оттенки теней подчеркнут коричневый пигмент глаз.
- Если у вас серые глаза - достаточно универсальные - т.е. если мы хотим что глаза были с зеленым оттенком то мы можем нанести тени в которых содержится красный пигмент, если мы хотим что глаза были карие то пользуемся тенями в синих оттенках, если хотим чтоб глаза были ближе к голубым то используем все оттенки коричневых и бежевых теней.
Те же законы колористики работают и при цветовой коррекции лица- а именно работа с цветными консилерами и цветными базами под тон!


Соответственно:
- Если на коже красное пятно, покраснение или прыщик мы наносим оттенок зеленого консилера или базу под тон (вспоминаем цветовой круг - красное напротив зеленого)
- Если синячки вокруг глаз - то мы их скрываем с помощью оранжевого консилера (синее напротив оранжевого)
- Если хотим спрятать пигментные пятна, желтизну и все что относится к коричневых и желтым оттенкам - то мы маскируем их с помощью фиолетового консилера (фиолетовый напротив оранжевого).
Подбирайте правильные оттенки для себя - будьте стильными!
Подбор цветовой гаммы онлайн. Пять бесплатных инструментов для выбора цветовой схемы сайта
- Веб-дизайн
- Перевод
Один из самых важных факторов при создании уникального и узнаваемого дизайна — цвет. Грамотный выбор цветовой схемы может определить успех или провал сайта. Когда посетитель бросает первый взгляд на веб-страницу, то выбранные вами цвета посылают ему мгновенное сообщение об этой странице. К счастью, существует много инструментов, которые помогут выбрать правильную цветовую схему. Вот пять лучших из них.
1. Kuler
Kuler от компании Adobe давно признан лучшим помощником профессионального веб-дизайнера. В отличие от конкурентов, здесь есть обширное коммьюнити и можно делиться созданными палитрами или брать чужие цветовые схемы и модифицировать под свои нужды. Для общения в сообществе нужно зарегистрироваться и получить Adobe ID. Цвета в Kuler представляются в различных форматах, включая RGB, CMYK, LAB и HSV.
2. Color Palette Generator
Вдохновение может возникнуть под влиянием самого неожиданного повода. Например, вы можете наткнуться на красивую фотографию с привлекательной цветовой гаммой. Этот генератор цветовой палитры создан как раз для обработки таких фотографий. Загружаете файлы в форматах JPG или PNG — и получаете подробную раскладку по ключевым цветам. Независимо от того, какую реакцию вы пытаетесь вызвать у ваших посетителей, генератор цветовой палитры поможет создать уникальный внешний вид для любого веб-сайта.
3. Contrast-A
Отдельные цвета никогда не висят в вакууме, и каждый оттенок воздействует на окружающие. Инструмент Contrast-A применяет сугубо технический подход к конфигурации палитры, предоставляя подробную информацию о соотношение канала яркости (Luminance Ratio) и отличиях в яркости и цвете. Это идеальный инструмент, если нужно создать минималистский сайт с небольшим количеством цветов, которые дополняют друг друга.
4. ColorZilla
Этот популярный плагин для Firefox позволяет прямо в браузере определить значения отдельных цветов и измерить разницу между ними. Есть «браузер цветовых схем» для выбора отдельных цветов из заранее подобранных наборов. Простой в использовании и чрезвычайно многофункциональный, плагин ColorZilla — словно швейцарский армейский нож среди расширений браузера для веб-дизайнеров и художников.
5. Colorotate
В отличие от большинства других генераторов цветовых схем типа «цветового колеса», Colorotate показывает палитру на трёхмерном конусе. Как и Kuler, пользователи могут сохранять и редактировать свои цветовые схемы, а также просматривать палитры, сделанные другими дизайнерами. Инструмент интегрирован с популярными дизайнерскими программами Adobe Fireworks и Photoshop.
____________
Когда речь идёт об эффективном веб-дизайне, то говорят об интуитивном пользовательском интерфейсе и макетах, однако цветовые схемы имеют такое же большое значение, а то и бóльшее. Перечисленные здесь инструменты должны направить вас в верном направлении, чтобы выбрать отличную цветовую палитру для сайта с первой попытки. В интернете можно найти и другие полезные инструменты, но именно с этих вы можете начать подбор идеального арсенала, который соответствует вашему персональному стилю. Удачи и счастливого дизайна!
Adobe Color. Работа с панелью Adobe Color
Adobe® Color® — это веб-приложение, позволяющее создавать пробные и окончательные варианты цветовых тем для использования в проекте и предоставлять доступ к ним. В Animate (ранее Flash Professional CC) встроена панель «Цвет», позволяющая просматривать и применять цветовые темы, созданные или помеченные как избранные в приложении Adobe Color. Дополнительные сведения об Adobe Color см. на этой странице .
Панель «Цвет»
В Animate на панели Adobe Color (Окно > Расширения > Темы Adobe Color) отображаются:
- Темы, созданные вами и синхронизированные с учетной записью на веб-сайте Adobe Color ( color.adobe.com ).
- общедоступные темы, помеченные как избранные темы на веб-сайте Adobe Color.
При входе на веб-сайт Adobe Color из приложения Animate автоматически используется идентификатор Adobe, а панель «Цвет» обновляется.
Примечание.
Если с учетными данными для работы в Animate не связан идентификатор Color, он создается автоматически на основе этих учетных данных. После этого доступ к веб-сайту Adobe Color возможен по учетным данным, связанным с идентификатором Adobe.
Работа с панелью «Цвет»
Примечание.
Для работы с панелью «Цвет» необходимо подключение к сети Интернет на момент запуска Animate. Панель «Цвет» недоступна, если отсутствует подключение к Интернету.
Образцы и цветовые темы на панели «Цвет» доступны только для чтения. Применить образец или тему к графическому объекту можно непосредственно с палитры «Цвет». Однако для изменения образцов и цветовых тем или их назначения необходимо сначала добавить их на панель «Образцы».
Чтобы открыть панель «Цвет», воспользуйтесь пунктом меню «Окно» > «Расширения» > «Темы Adobe Color».
Все темы, доступные в вашей учетной записи Adobe Color на момент запуска Animate, отобразятся на панели «Цвет».
Если цветовая тема добавлена после запуска Animate, для отображения последней темы щелкните «Обновить» на панели «Цвет».
A. Поиск темы по имени B. Значок избранной темы C. Значок папки темы D. Кнопка «Обновить» E. Запуск сайта Color F. Имя темыПримечание.
На панели «Цвет» содержатся созданные, измененные или помеченные как избранные темы (перечислены на веб-сайте Adobe Color > Mycolor).
Можно добавить всю тему на панель «Образцы» («Окно» > «Образцы»), нажав значок папки темы или значок избранной темы. Тема будет добавлена в папку Color на панели «Образцы».
Если в списке большое количество тем, воспользуйтесь полем поиска. Поиск выполняется по именам тем.